
補充一下之前Day 1所說的, 我們用display.newRect ( )畫出來的正方形是向量圖來的。所謂向量圖, 你可以簡單理解為不會爆格的圖, 如果想知道更多請點這兒。另外, 如果忘記怎樣畫基本的正方形的話請回去看Day 1 - Corona SDK - 使白色正方形出現的方法和基本的Positioning注意事項。
除了display.newRect( ), 我們還有其他方法可以畫出圖形, 例如:
display.newCircle(圓心x座標, 圓心y座標, 半徑 )------可以畫出圓形
display.newRoundedRect(左上角的x座標, 左上角的y座標, 長度, 闊度, 圓角半徑)-----可以畫出圓角矩形。
試著在main.lua中打出以下的碼:
display.setStatusBar(display.HiddenStatusBar)
local _W = display.contentWidth
local _H = display.contentHeight
local circle = display.newCircle( _W/2, _H/2, 100)
--circle.x = _W/2
--circle.y = _H/2
circle: setFillColor (255,255,255)
circle.alpha=0.5
local roundrect = display.newRoundedRect( 0, 0, 100, 100, 5)
roundrect.x = _W/2
roundrect.y = _H/2
roundrect: setFillColor (0,255,100)
roundrect.alpha=0.5
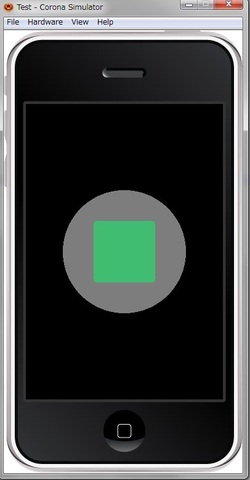
這樣應該會出現左面的圖。
除了display.newRect( ), 我們還有其他方法可以畫出圖形, 例如:
display.newCircle(圓心x座標, 圓心y座標, 半徑 )------可以畫出圓形
display.newRoundedRect(左上角的x座標, 左上角的y座標, 長度, 闊度, 圓角半徑)-----可以畫出圓角矩形。
試著在main.lua中打出以下的碼:
display.setStatusBar(display.HiddenStatusBar)
local _W = display.contentWidth
local _H = display.contentHeight
local circle = display.newCircle( _W/2, _H/2, 100)
--circle.x = _W/2
--circle.y = _H/2
circle: setFillColor (255,255,255)
circle.alpha=0.5
local roundrect = display.newRoundedRect( 0, 0, 100, 100, 5)
roundrect.x = _W/2
roundrect.y = _H/2
roundrect: setFillColor (0,255,100)
roundrect.alpha=0.5
這樣應該會出現左面的圖。
解釋下, 首先, 大家應該可以看到這次畫面中是沒有Status Bar (顯示電源那條BAR), 原因就是多了第一句 display.setStatusBar(display.HiddenStatusBar)。跟字面意思一樣, 就是把Status Bar 藏起來。
然後, 設定兩個variable, _W 和_H (這只是我的習慣, 你可以用其他名字), 把它們的值設為display.contentWidth和display.contentHeight, 目的是以後想把不同物件根據不同裝置的螢幕呎吋來定位時可以方便一點。
接著定義一個物件circle (同樣地, 你可以用其他名稱), 把它的值設為display.newCircle( )來畫出圓形。x, y 座標先設作0 (如果是畫圓形的話, 直接在這裏設定圓心座標也是可以的), 半徑設為100。然後用之前說過的方法設定circle.x 和circle.y來設定x 和 y 的座標。再來用circle: setFillColor (255,255,255)把圓形的顏色設定為白色, 最後用circle.alpha 來把不透明度設定為0.5。關於xxxxx.alpha這個參數, 最大值是1 (完全不透明, 是預設值), 最小則是0 (完全透明), 以後在淡出淡入物件時會用到。
接下來定義一個物件roundrect (不用我再說你也知道了, 名字是隨你的~), 把它的值設為display.newRoundedRect( )來畫出圓角矩形。其中由於我想把這個矩形放在畫面中間, 所以先把x, y座標設為0 (跟圓形不同, 在畫出方形時如果直接設定x, y座標, 所設定的是物件左上角的x, y 座標, 而不是正中間的), 長闊隨意, 但這裏比起之前畫方形多了一個值, 就是圓角的半徑。我這裏把半徑設了作5, 但你可以試試把它設為50, 結果會把這個圓角矩形變為一個圓形 (因為圓角太大了@@)。其他設定則和圓形差不多。
然後, 設定兩個variable, _W 和_H (這只是我的習慣, 你可以用其他名字), 把它們的值設為display.contentWidth和display.contentHeight, 目的是以後想把不同物件根據不同裝置的螢幕呎吋來定位時可以方便一點。
接著定義一個物件circle (同樣地, 你可以用其他名稱), 把它的值設為display.newCircle( )來畫出圓形。x, y 座標先設作0 (如果是畫圓形的話, 直接在這裏設定圓心座標也是可以的), 半徑設為100。然後用之前說過的方法設定circle.x 和circle.y來設定x 和 y 的座標。再來用circle: setFillColor (255,255,255)把圓形的顏色設定為白色, 最後用circle.alpha 來把不透明度設定為0.5。關於xxxxx.alpha這個參數, 最大值是1 (完全不透明, 是預設值), 最小則是0 (完全透明), 以後在淡出淡入物件時會用到。
接下來定義一個物件roundrect (不用我再說你也知道了, 名字是隨你的~), 把它的值設為display.newRoundedRect( )來畫出圓角矩形。其中由於我想把這個矩形放在畫面中間, 所以先把x, y座標設為0 (跟圓形不同, 在畫出方形時如果直接設定x, y座標, 所設定的是物件左上角的x, y 座標, 而不是正中間的), 長闊隨意, 但這裏比起之前畫方形多了一個值, 就是圓角的半徑。我這裏把半徑設了作5, 但你可以試試把它設為50, 結果會把這個圓角矩形變為一個圓形 (因為圓角太大了@@)。其他設定則和圓形差不多。

然後試試改變圓角矩形的位置。
roundrect.x = _W/3
roundrect.y = _H/3
由於除了3 (本來是2), 所以數值變小了。還記得左上角的座標是(0,0) 嗎? 圓角矩形的x, y座標如果各自變小了的話, 它便會向左上方移動了一點點。記著按Ctrl + S 和在Simulator中按Ctrl + R來重置畫面。
從左圖可以看出, 圓角矩形確實向左上移動了, 而這樣你也能更清楚的看出alpha的作用。
然後請試試看把圓角矩形的alpha值改為1。
roundrect.alpha=1
roundrect.x = _W/3
roundrect.y = _H/3
由於除了3 (本來是2), 所以數值變小了。還記得左上角的座標是(0,0) 嗎? 圓角矩形的x, y座標如果各自變小了的話, 它便會向左上方移動了一點點。記著按Ctrl + S 和在Simulator中按Ctrl + R來重置畫面。
從左圖可以看出, 圓角矩形確實向左上移動了, 而這樣你也能更清楚的看出alpha的作用。
然後請試試看把圓角矩形的alpha值改為1。
roundrect.alpha=1

你會發覺圓形會完全被蓋住了!
為什麼是圓形被蓋住呢? 這是有原因的。
基本來說, 在Corona中愈遲定義的物件會被放在愈上面 (就是字面的意思, 放在上面的東西當然會蓋住下面的東西)。這裏由於我們先畫出了圓形再畫出圓角矩形, 所以圓角矩形在圓形的上面, 自然就會蓋住它了!
你也可以試試看把圓形的alpha改為1, 圓角矩形的alpha改回去0.5, 結果是一樣的, 圓形還是被圓角矩形蓋住。
請記著這個重要的基本Concept!
@@ 先這樣, 下次來說Text 和圖片~
為什麼是圓形被蓋住呢? 這是有原因的。
基本來說, 在Corona中愈遲定義的物件會被放在愈上面 (就是字面的意思, 放在上面的東西當然會蓋住下面的東西)。這裏由於我們先畫出了圓形再畫出圓角矩形, 所以圓角矩形在圓形的上面, 自然就會蓋住它了!
你也可以試試看把圓形的alpha改為1, 圓角矩形的alpha改回去0.5, 結果是一樣的, 圓形還是被圓角矩形蓋住。
請記著這個重要的基本Concept!
@@ 先這樣, 下次來說Text 和圖片~
 RSS Feed
RSS Feed